-
[React] Typescript VS코드 error : Cannot use JSX unless the '--jsx' flag is provided.오로지 개발/React 2020. 12. 2. 14:16
VS코드에 TS버전이 내가 global에 설치한 버전과 달라서 발생하는 이슈
//tsconfig.json "compilerOptions": { jsx: "react-jsx" }"react-jsx" 부분에 에러가 생겨 아래와 같은 문제가 발생한다.
Argument for '--jsx' option must be: 'preserve', 'react-native', 'react'
react-jsx를 react로 변경하면 잠시 에러가 잡히지만,
다시 vs코드를 실행하면 자동으로 react-jsx로 바뀌며 에러 발생
vs코드에서 typescript 버전 설정하기
먼저 내 로컬 pc 터미널에서 typescript가 설치되었는지 확인한다.
npm list -g typescript
empty라면 typescript를 아래의 코드로 설치하고,
npm install -g typescript
버전이 나온다면 설치가 된것이므로
VS코드에서 settings 를 열어 아래와 같이 입력
//settings.json "typescript.tsdk": "{global_npm_path}/typescript/lib"global_npm_path는 터미널에서 찾을 수 있다.
npm root -g
그리고 바로 버전이 적용되지 않는다면
ts 파일을 열어 vs코드 하단 status bar에 typescript 버전이 적힌 곳을 클릭


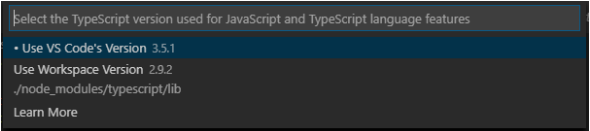
내 버전을 선택하면 된다!
'오로지 개발 > React' 카테고리의 다른 글
React 개발 환경 직접 구축해보기 - 1. 리액트가 작동하는 방식 (0) 2021.01.15 [Redux] 대체 무엇인가! 왜 쓰는가? (0) 2020.12.26 [드림코딩by엘리] 리액트 강의 회고 (0) 2020.11.14 [React] Component와 PureComponent로 알아보는 state (0) 2020.10.06